第三回技術ワーキンググループ会合レポート

2016年2月5日(金)に、第三回技術ワーキンググループ会合が開催されました。会合には 35 会員 61 名が出席しました。勉強会として、GotAPI 標準化動向、会員企業による取り組み紹介などが行われました。
勉強会
勉強会では 5 名の講師による 5 つの講演が行われました。
- OMA GotAPI 標準化作業状況アップデート(株式会社NTTドコモ 山添 隆文 氏)
- GotAPI+DWAPI-PCHのヘルスケアデバイス接続デモ(富士通株式会社 Alan Hameed 氏)
- DeviceConnect向けCordovaプラグインを作ってみた(アシアル株式会社 海原 才人 氏)
- MozOpenHardプロジェクトとそのコア技術について(KDDI株式会社 高木 幸一 氏)
- Linking とデバイスコネクトとの連携(株式会社NTTドコモ 山下 顕 氏)
OMA GotAPI 標準化作業状況アップデート

講師:株式会社NTTドコモ 山添 隆文 氏
標準化団体 OMA における GotAPI の標準化の動向について報告いただきました。
GotAPI サーバー が WebSocket チャネルをサポートした GotAPI 1.1 仕様が 2015 年 12 月に Candidate リリースされました。
健康機器を対象に Device WebAPI の標準化が進んでおり、すでに 7 つの健康機器の API 仕様が公開されました。これらの仕様は IEEE 11073 をベースとしており、今後、PCHA (Personal Connected Healthcare Alliance) のガイドラインでの採用を目指しています。
これら健康機器を対象にした Device WebAPI の仕様のドラフトの最新版の一覧は、コンソーシアムのウェブサイトにて公開中です。
その他、韓国の団体 KWISA と ETRI から 3D プリンターの Device WebAPI の仕様が提案されました。
GotAPI + DWAPI-PCH のヘルスケアデバイス接続デモ

講師:富士通株式会社 Alan Hameed 氏
GotAPI フレームワークの概要の説明と、健康機器を使った Device WebAPI の実装のデモをしていただきました。
Alan 氏は OMA にて GotAPI 仕様や健康機器向け Device WebAPI 仕様の策定に深くかかわってきました。富士通社では、現在 OMA で策定中の Device WebAPI 仕様をベースに、体温計と心拍計のプラグインを実装しました。本講演では、実際に体温系と心拍計を持ち込み、その動作を披露して頂きました。

DeviceConnect 向け Cordova プラグインを作ってみた

講師:アシアル株式会社 海原 才人 氏
デバイスコネクト向けの Cordova プラグインについて解説して頂きました。
Cordova とは、iOS や Android などのスマートフォンアプリを、HTML5 ベースで開発できるようにする開発環境のことで、Apache ソフトウェア財団にてオープンソースとして提供されています。アシアル社は Cordova をベースに、Monaca と呼ばれる開発環境サービスを提供しています。
アシアル社では、そのノウハウを活かし、Cordova プラグインを開発。この Cordova プラグインは、GotAPI サーバーとなるデバイスコネクトマネージャーと、GotAPI プラグインが共存する形で開発されています。その GotAPI プラグインに相当する部分として、今回は、フィリップス社の hue をコントロールするデモを披露して頂きました。

この Cordova プラグインにより、ハイブリッドアプリ(HTML5 ベースでアプリを開発し、それをネイティブアプリとしてパッケージ化したアプリ)開発においても、簡単にデバイスコネクトが使えるようになります。
MozOpenHard プロジェクトとそのコア技術について

講師:KDDI株式会社 高木 幸一 氏
Mozilla のコミュニティーの一つである MozOpenHard プロジェクトについて解説して頂きました。
MozOpenHard とは「オープンを軸としたモノづくりを学び、実践する場」をコンセプトに活動。ウェブと融合したハードとソフトの新しいモノづくりを行います。KDDI社はこの構想に賛同し、スポンサーかつメンバーとして、Mozilla Japan とともに、このプロジェクトの中核を担っています。
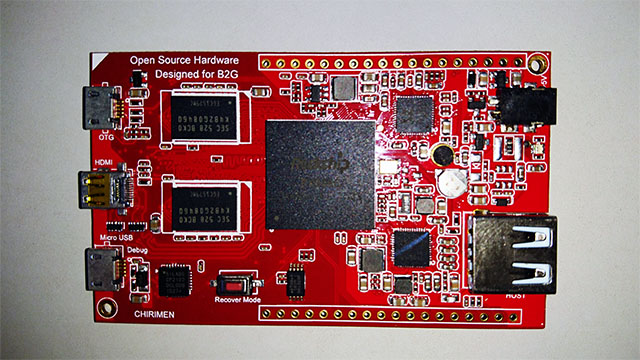
このプロジェクトでは、プリンターや洗濯機などのデバイスが持つスクリーンもウェブベースで構築できる世界を目指し、Pervasive Browsers というコンセプトを掲げています。その具現化の一つとして、まずは、CHRIMEN と呼ばれるシングルボードコンピューターの開発に取り組んでいます。CHIRIMEN には Boot to Gecko (Firefox OS のオープンソース名) が搭載され、その中で動作するアプリはすべてウェブベースとなります。

GotAPI は、デバイス上のウェブブラウザーは改造することなく、新たな機能を追加できる枠組みであるのに対し、CHIRIMEN および Boot to Gecko では、ブラウザーランタイムそのものに機能を追加していきます。すでに、CHIRIMEN では、GPIO と I2C のAPIをブラウザーランタイムに実装し、アプリからそれらのリソースにアクセス可能となっています。
GotAPI をベースとしたデバイスコネクトを組み込んだスマートフォンなどのデバイスと、CHIRIMEN との連携が期待されます。
Linking とデバイスコネクトとの連携

講師:株式会社NTTドコモ 山下 顕 氏
NTTドコモ社より発表があった Linking の概要説明と、デバイスコネクトとの連携のデモを披露して頂きました。
Linking とは、スマートフォンアプリと BLE デバイスとの連携を実現するためのプラットフォーム。Linking は BLE プロファイルを専用に定義しており、BLE デバイスはそのプロファイルをサポートする必要があります。Linking では、スマートフォンから Linking 対応 BLE デバイスと通信する SDK を Android と iOS 向けに提供しています。アプリ開発者は、これら SDK を使うことで、簡単に Linking 対応 BLE デバイスと連携したアプリを開発することが可能となります。
すでに、Linking 対応デバイスとして、Braveridge 社から LED 点灯をサポートした「Tomoru」と、各種センサーが組み込まれた開発用ボードが提供されています。
デバイス WebAPI と Linking を組み合わせることで、BLE デバイスを扱うアプリが簡単に開発できるようになると期待される。
NTTドコモ社では、デバイスコネクト向けに、Linking 対応デバイスとの通信を担うプラグインを開発し、オープンソースで公開中。今回は、そのデモも披露して頂きました。

実は、この講演で使われていたスライドそのものが、デバイスコネクトを使ったアプリでコントロールされていました。プロジェクターにはChromecast が HDMI で接続されており、スマートフォンでは、デバイスコネクトを使ったアプリからスライドのコンテンツを切り替えていました。さらに、そのアプリでは、プレゼン時間が終わりに近づくと、Linking プラグインを経由して「Tomoru」を光らせ、さらにプレゼン時間の終了時には、Hue を点灯させました。